 |
 |
 |
How to set up a rope-animation with local gravity - part 1 |
 |
 |
 |
 |
 |
 |
 |
We will create a rope that is animated by regular gravity and some additional locally "weights" traveling along the rope.
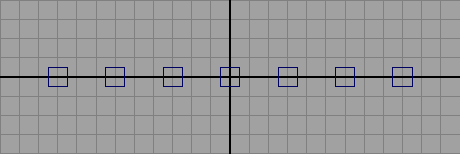
In Front-view create 7 cubes with a distance of 3 units between the cubes. |
 |
 |
 |
 |
 |
 |
 |
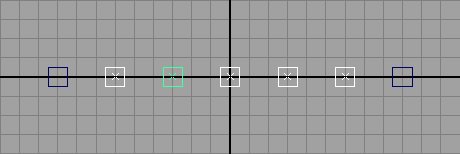
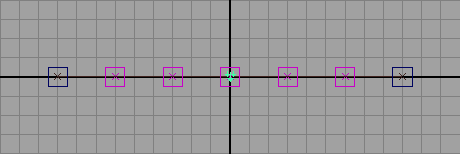
Turn the inner 5 cubes into active rigid bodies with default-settings. |
 |
 |
 |
 |
 |
 |
 |
Turn the 2 cubes at the outside into passive rigid bodies. Of course you could also use "active", but since they wonīt get gravity,
we donīt need to set them to active. |
 |
 |
 |
 |
 |
 |
 |
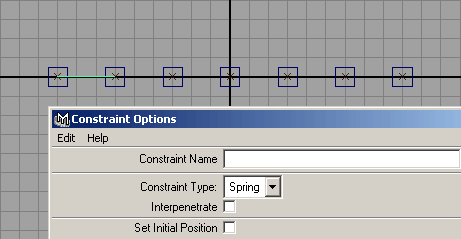
Between the cubes create spring-constraints with settings like stiffness=50, damping=50 and rest-length=2. Of course you can play around with different settings,
I like to give them a rest-length smaller than the distance between 2 cubes, so the springs "pull" a bit more. At the end you should have a total of 6 spring constraints. |
 |
 |
 |
 |
 |
 |
 |
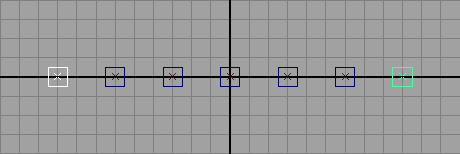
Select the 5 inner cubes and add a gravity-field with magnitude=20 and attenuation=0 (pretty much the default settings). |
 |
 |
 |
 |
 |
 |
 |
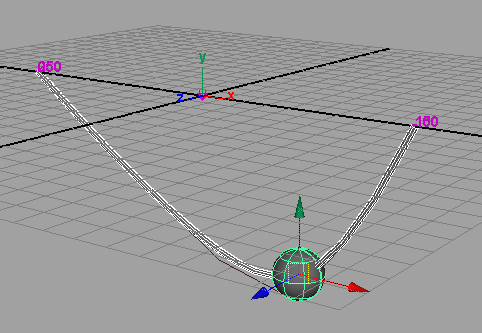
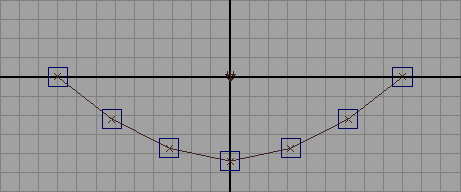
Now hit play and let the simulation run about 150 frames. The cubes should loose their energy at this point.
Stop the animation. Now, move each of the 5 inner cubes just a little bit. Since they are not keyed, the next time you play the animation from
the beginning, the cubes will stay in that position and you wonīt have to wait. |
 |
 |
 |
 |
 |
 |
 |
For all 7 cubes turn on their selection-handles. Now create a degree 3 curve with point snapping to each selection handle. Obviously, the curve should have 7 cvs. |
 |
 |
 |
|
 |
 |
 |
|
 |
 |
 |
